01 12月

大量的测试、文章和研究已经被投入到用户体验和 CRO 社区的最佳电子商务结账流程的主题中。
广泛的测试已经证明,单页和多步结账页面在不同的情况下都能工作。客人退房通常被认为是帮助第一次购物者减少摩擦的常态。此外:
- 结账时佩戴安全徽章可以帮助消费者在第一次接触网上商店时减少焦虑
- 优惠券/优惠券代码条目应显示为可展开的链接或按钮,而不是文本框(以防止购物者漫游到优惠券网站)
- 一般的经验法则是在结帐时将字段保持在绝对最小值
虽然这些都是很好的建议,但是上面的问题是它们都是桌面电脑最好的结算实践。目前在最佳移动支付方面的覆盖范围相当有限。随着移动设备现在占电子商务流量的50% 以上,这篇文章将分解一些最精通移动电子商务的品牌的移动结账流程。
注意: 在这篇文章中提出的伟大的技巧仅仅是最佳实践。不能保证他们会提高你的移动商务转化率。用它们来形成假设,然后开始测试!
1. 为触摸(拇指)而不是鼠标设计
根据 UX Matters 进行的研究,当用户互动和触摸屏幕时,他们以三种基本的方式拿着手机:
- 单手握持-49%
- 摇篮式握持-39%
- 双手握持-15%

图1: 人们如何持有和使用手机[学分: UX Matters,February 2013]
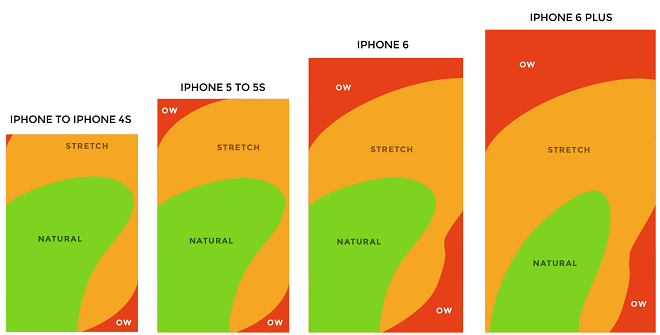
在任何情况下,拇指在屏幕触摸交互体验中都扮演着非常积极的角色。以下是斯科特 · 赫尔夫创造的拇指区热图:

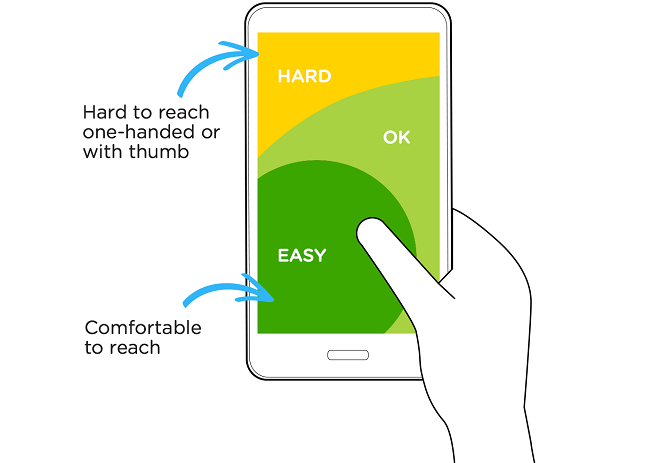
这里是另一个例子,显示容易,好和难以达到区域的一个大手机屏幕的拇指。

在电子商务结算环境中,将最重要的元素放置在屏幕的简单和 ok 区域,以便拇指能够到它们,这将是审慎的。

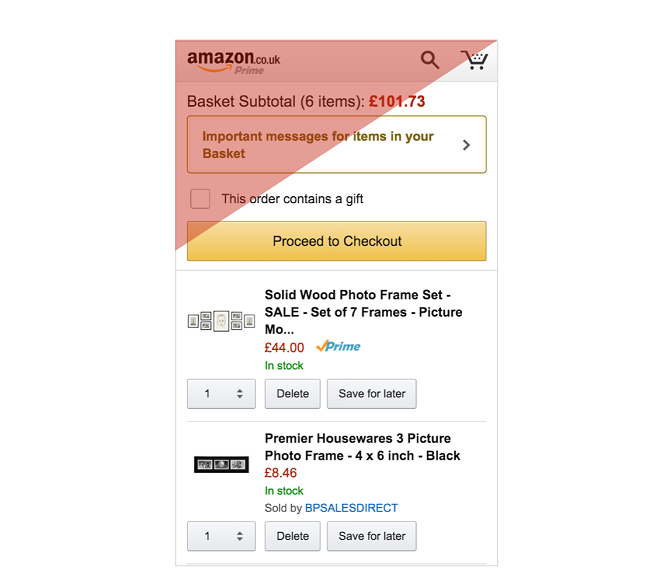
下面是亚马逊购物篮页面的样子,请注意标识、小计和信息框位于“难以”到达区域,“进入结账”按钮和单手拇指就可以触及单个产品。
另一点值得注意的是,使用滚动性带来了难以达到区域的“容易”和“确定”的领域。
2. 避免长的单页移动结账页面-将结账分成多个页面
移动设备上的打字和文本输入是一个用户体验的挑战; 移动触摸屏上的打字通常比通过键盘打字的台式机慢。
触摸屏也需要屏幕键盘占用一半的可视屏幕区域。这就是为什么您希望保持文本输入的最低限度的购物者在您的结帐页面。请记住,在进入结账页面之前,购物者只是浏览、选择选项并按下诸如添加到购物车按钮之类的按钮。结帐可能是漏斗中唯一需要键盘输入的页面。
将诸如结账页面之类的表单拆分为多个页面,这些页面只占据了屏幕的一半,带有一个清晰的“下一步”按钮和进度指示器,可以确保访问者不会被长得吓人的表单的键盘输入要求吓倒。
3. 如何打破你的结帐(进度指标)
通过在结账的每一步放置最小数量的必填字段(最好是3个步骤) ,管理顾客期望的最好方法是显示一个进度指示器。一个进度指示器可以确保并提供一个时间估计的时间长度,他们的移动支付将采取。
另外,在进度指示器中使用颜色来指示活动和非活动的步骤。只是灰色出尚未完成的步骤和颜色或积极或已完成的步骤。
作为进度指标的替代方案,考虑使用折叠式结账页面,不仅可以通过折叠每一步来节省结账页面空间,还可以在结账时向购物者显示进度。
手风琴是你的手机设计武器库中的一个极好的工具,因为它们可以浓缩其他长形式,使用户能够鸟瞰整个形式。
4. 每个结账步骤的速度和平稳过渡
增加和优化移动收银台的转换的一个基本原则就是让购物者尽可能快捷地通过你的收银台。为了实现这一点,每个步骤中的每个元素的速度和购物者转换应该是最优的。
退房速度
从速度的角度来看,85% 的移动用户希望页面的加载速度与桌面页面一样快(大约2秒)。当然,这是考虑到3 g 和4 g 蜂窝网络连接的延迟问题。
在移动结账中,更重要的是将页面加载时间控制在3秒以内,57% 的访问者可能会放弃他们的购物车。
关于加快移动支付:
- 丢弃任何图形强烈的对象,如旋转木马,
- 删除社交媒体脚本或任何其他第三方脚本不一定需要在结帐页面,
- 强制性的图形,如你的标志或图标应该是 CDN (内容传递网路)托管,
- 安装谷歌页面速度在你的服务器上改善延迟和
- 压力测试您的结帐页面的方式,模拟高峰期从移动流量
购物者的转变
从购物者的角度来看,确保您的移动结账页面包括以下内容:
放置一个 HTML tabindex 属性,从结账页面的顶部到底部,精确地指定表单字段的顺序。这将使购物者能够在输入字段之间快速移动。
采取堆叠式设计方法: 将每个文本输入字段放在单独的行上
将每个文本输入字段垂直堆叠在单个行上,每个输入字段上方有标签。避免在单行中放置两个或多个字段。这确保了结账表单的顺序平稳过渡。
购物者转型的其他重要因素
其他简化移动支付过渡的方法(将在下面更详细地讨论)包括:
- 自动检测/自动填充支持,
- 将输入栏减至最低要求,即不要求注册新帐户的购物者两次输入电子邮件地址和密码以作确认
- 泄露密码 在用户进入浏览器或自动生成新登记的密码和电子邮件密码
- 地址发现者
- 更大的端到端按钮,
- 触发数字键盘输入电话号码和信用卡记录,以及
- 提供客人结帐服务
5. 光线渐变的按钮-非链接
按钮是非常重要的行动呼吁(CTA)在结帐。
作为一个经验法则,确保只有一个颜色的按钮用于特定页面上最重要的结账操作。灰色或者浅色可以用在其他低优先级的按钮上,比如后退按钮或者继续购物按钮。
在 CTA 按钮上添加一些微妙的渐变效果,使它们在点击或按下时显得很诱人。同时在按钮上的“点击”事件中应用渐变颜色的变化,使用户体验更加真实。
6. 宽端对端按钮-拇指不如鼠标精确
一个基本的移动界面设计原则是让你的目标变大,让用户可以轻松地用手指和拇指点击(这与桌面鼠标的“点击”惯例相反)。
根据麻省理工学院触摸实验室对人类指纹触觉机制的研究,成人拇指的平均宽度为1英寸(2.5厘米) ,换算成72像素,食指的宽度为1.6至2厘米(16至20毫米) ,换算成45至57像素。
考虑到结账过程中特定步骤中的主要 Call To Action (CTA)元素是结账、 guest checkout 或者结账时的下一个按钮,确保这些按钮是全宽(覆盖整行)和至少44个像素。
7. 文本框和标签: 越大越好
通过确保用户在输入字段中输入的文本是可读的来防止输入缩放(将字体大小设置为16px)。
8. 点击呼叫
相当数量的在线零售商在结账页面上有他们的电话号码,目的是减轻顾客的焦虑,回答最后一分钟的问题,并接受那些不想在线结账的顾客的订单。
确保你的电话号码清晰地显示在屏幕上,并附有一个醒目的呼叫行动,将有助于转移移动购物者的注意力,让他们热衷于在你的移动结账页面上与你的客户服务和销售团队交谈。
9. 客人退房
一个主要的购物者沮丧在结帐是一个强制性的注册创建一个帐户之前,他们可以购买。这是因为迫使新购物者在购买前注册一个账户可能是销售的一个巨大障碍。
On mobile checkouts, here are a few guest checkout options worth testing:
在移动收银台上,这里有一些值得测试的客户结账选项:
将您的客人结帐按钮作为第一个选项(在现有客户的登录按钮之前或之上)。
尝试将客人结账表单上的输入字段减少到绝对需要的最小值。不要要求客人通过两次输入来确认他们的电子邮件地址。此外,还可以使用地址查找程序等特性来减少地址的输入条目。
10. Session Aware-Persistent checkout
网上购物者是设备不可知论者——他们可以在工作时在桌面上浏览,最终承诺在回家或家中的路上用手机或平板电脑购物。从本质上讲,大多数购物者在最终完成一项购买之前,需要从不同的设备上访问两次或更多次。持续的结账处理这个问题,特别是对于现有的客户。
Magento 提供了一个持久的购物车选项,如果结合使用适时触发消息可以显著减少购物车放弃。
同时,让客人的移动购物车可以持续使用30天或更长时间也许是一个帮助购物者返回购物的好主意。
11. 扩展验证 SSL 证书-绿条保证
在为购物者提供安全感方面,基础 SSL 不如扩展验证证书安全套接字协议(EV)有说服力。这是因为扩展验证证书标识不仅需要更广泛的实体身份验证,而且还显示带有组织名称的绿色保证条(而不仅仅是 URL)。
12. 使用可扩展的菜单运送和 faq-不链接(让购物者在结帐时,而不是在外面)
在结账时尽量减少使用链接可以潜在地帮助减少分心。重要的信息,如航运,常见问题和您的退货政策可以放在可扩展的手风琴下拉。
手风琴将这些信息压缩在你的结账页面上,从而消除了链接到专门的信息页面的需要。

13. 为信用卡和电话号码输入触发数字键盘(HTML5)
确保正确的键盘被触发以匹配所需的输入类型非常重要。输入类型不应该总是设置为“文本”,因为在结算台的字段不同,从数字到电子邮件,从日期和电话号码。
由于在手机上打字具有挑战性,触发正确的键盘将有助于缓解购物者通过结账的过渡。
文字输入及电邮地址栏位
虽然文字输入键盘应该用于字段,如名字,姓氏和地址,电子邮件地址应该使用电子邮件输入键盘,以便显示“@”和“”字符。
电话号码及电话号码栏
当购物者输入信用卡、 CVV 号码或地址号码时,将输入时间设置为“ number”将确保他们节省时间,而不必从默认的文本键盘切换到数字键盘。
同时将输入类型设置为“ tel”,这样购物者就可以模仿打电话时熟悉的用户界面电话键盘。
当输入到期日和开始日期时,月份输入字段有所帮助。
14. 自动检测和自动完成
两个主要的移动网络浏览器: Safari Mobile 和 Chrome 都支持自动填写或自动填写表单上的联系人信息,如姓氏、名字、地址、电话号码和信用卡。
Chrome 在表单字段中使用了“自动完成”的 HTML 属性,用常见的数据类型如“姓名”或“电话号码”标记输入元素字段。
以下是在表单上标记一个电子邮件地址字段以允许自动完成的样子:
<input type=”email” name=”customerEmail” autocomplete=”email”/>
需要注意的是,除非在用户的 iPhone Safari 设置中启用自动填充功能,否则 Safari 手机默认情况下不会自动完成。
15. 地址查找器
在移动支付页面上添加地址查找器可以节省输入完整地址所需的大量时间,这些地址可能跨越3到4个输入字段。它也不容易出错。
让.com 在他们的移动客户结账页面上非常整齐地执行他们的地址查找器: 地址输入栏中的“开始输入…”标题促使购物者从单个输入栏输入他们的地址,或者作为邮政编码输入-Capture + 自动完成他们地址的其余部分。
16. 提供单击快速结账支付选项
一部分消费者不愿意在第一次购物时向电子商务商店提供信用卡详细信息。他们宁愿使用贝宝支付提供的“买家保护”安全,而不是直接输入他们的支付详细信息。
其他人只是利用输入他们的 PayPal 用户名和密码的便利来短路结账过程。
ThinkGeek 在他们的购物车页面上同时提供 PayPal 和 Bill Me Later 快捷结账按钮。
提供诸如谷歌钱包和亚马逊支付等其他快速结账支付选项,实质上将缩短输入支付细节所需的时间。
支付页优化的黄金标准是速度和方便
我总结一下,所有的测试和改进都应该基于两个原则:
- 我们能以多快的速度移动购物者通过我们的移动收银台
- 我们能让他们的经历变得多简单
关于第一个选项的速度: 加载时间,输入字段和自动完成每个发挥重要作用。
第二个选择是移动结账体验的便利性: 购物者对结账过程的感知是关键。因此,使用客户结账,进度指标和手风琴都旨在传达清晰的时间长度,他们的移动结账将采取。给消费者一种安全感也是减轻他们体验的一个重要方面。
最后,我要说,本文中关于移动结账流程的每一个要点都应该经过测试,因为设计通常是由我们的偏见驱动的。测试提供了一种客观的方法来消除这些偏差,并使用实际的用户购物数据。